Cara Mudah Memasang Iklan Vast Adsterra di Blog
Gambar oleh : Nightshade.my.id
Pada artikel ini, anda akan tahu informasi mengenai iklan vast adsterra dan cara memasang iklan vast adsterra pada blog atau situs web anda, untuk itu anda perlu membaca artikel ini dengan baik ya!
Pengertian
Adsterra adalah sebuah jaringan periklanan alternatif adsense yang sudah banyak dipakai dan memiliki rating sangat baik dari kalangan blogger. Adsterra menyediakan iklan yang cukup variatif bagi penerbit yang bisa dipakai di situs web ataupun blog untuk meningkatkan dan mengoptimalkan penghasilan.
Jenis Iklan Adsterra
1. Native Banner
2. Social Bar
3. Banner
4. Direct Link
5. Pop Under
6. Vast
Namun tidak sedikit yang menjadi penerbit di adsterra, belum paham dan bertanya-tanya bagaimana cara memasang kode iklan vast adsterra di blog atau situs web.
Apa itu Iklan Vast Adsterra?
Pada setiap jaringan periklanan memiliki format tag iframe dan kode JS iklan. Browser akan mengenali kemudian menjalankan tag ini dengan mudah.
Namun tidak seperti iklan statis, iklan video harus disematkan di pemutar video. Adsterra memiliki standar kode iklan yang memberi tahu pemutar video iklan mana yang sesuai dan akan ditampilkan pada saat itu.
VAST atau VPAID adalah penyangan iklan video dalam format file XML. Berisi data iklan yang harus dijalankan oleh pemutar video penayang saat ini.
Untuk apa tag Iklan Vast Adsterra?
Setiap Penayang dapat menambahkan tag VAST ke pemutar video mereka dan mulai menghasilkan uang dengan menampilkan penawaran iklan sebelum, di antara, atau setelah konten video utama. Hal ini sama seperti kode iklan popunder adsterra, tag video VAST akan membantu penerbit memonetisasi konten video dan situs web mereka secara umum. Pengiklan akan melacak kinerja iklan mereka termasuk RKT, klik, volume tayangan dan memilih penerbit yang lalu lintasnya bersedia mereka bayar.
Dikutip dari : adsterra.com
Bagaimana cara memasang kode vast adsterra?
Ada banyak pemutar video yang digunakan penerbit adsterra untuk memonetisasi situs web atau blog dengan iklan video vast adsterra:
Fluid Player
JW Player
Brightcove
Video.js
FV Player Vast
Brid.TV
Diatas ini adalah pilihan website penyedia script untuk pemasangan kode iklan VAST adsterra, yang dapat anda gunakan untuk menampilkan iklan video adsterra di blog dan situs web.
Namun di artikel kali ini, nightshade.my.id akan menjelaskan dan memberikan cara pemasangan kode iklan vast adsterra untuk blog atau situs web melalui website penyedia script Fluid Player.
Cara Menggunakan Kode Iklan Vast Adsterra melalui Fluid Player Untuk Blog dan Situs Web
1. Masuk Akun Penerbit Adsterra, Jika belum memiliki akun anda bisa daftar disini. Kemudian salin kode iklan vast adsterra dan tempel dan simpan di notepad.
2. Buat sebuah video menarik dengan durasi video 30 detik sampai 1 menit pastikan file video memiliki ukuran maksimal kurang dari 100MB
3. Upload File Video yang telah anda buat ke google drive, kemudian atur pengaturan file video menjadi "Anyone with the link" kemudian salin link file video tersebut ke notepad dan edit seperti di bawah ini:
Link sebelum di edit
https://drive.google.com/file/d/1JN1sBzJovD-4TzLXwnQbg4hnDGttAhAK/view?usp=sharing
Link sesudah di edit
https://drive.google.com/uc?export=download&id=1JN1sBzJovD-4TzLXwnQbg4hnDGttAhAK
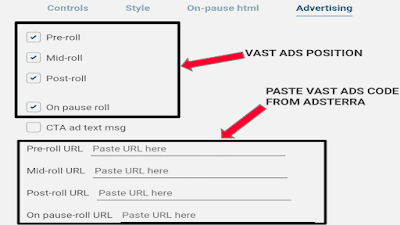
5. Arahkan browser anda ke fluidplayer.com kemudian atur pengaturan fluidplayer sesuai kebutuhan. Atau seperti gambar di bawah ini:
Gambar oleh: Nightshade.my.id
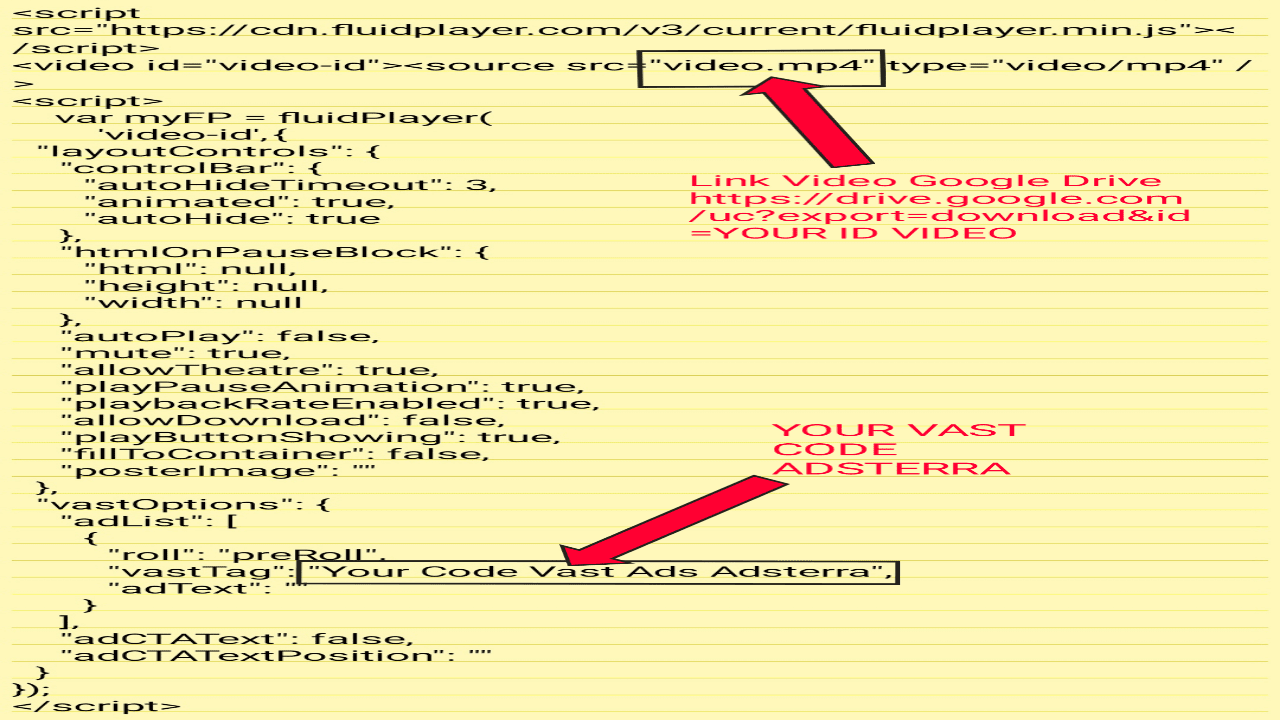
6. Salin kode script fluid player yang telah dibuat seperti ini:
<script src="https://cdn.fluidplayer.com/v3/current/fluidplayer.min.js"></script>
<video id="video-id"><source src="video.mp4" type="video/mp4" />
<script>
var myFP = fluidPlayer(
'video-id', {
"layoutControls": {
"controlBar": {
"autoHideTimeout": 3,
"animated": true,
"autoHide": true
},
"htmlOnPauseBlock": {
"html": null,
"height": null,
"width": null
},
"autoPlay": false,
"mute": true,
"allowTheatre": true,
"playPauseAnimation": true,
"playbackRateEnabled": true,
"allowDownload": false,
"playButtonShowing": true,
"fillToContainer": false,
"posterImage": ""
},
"vastOptions": {
"adList": [
{
"roll": "preRoll",
"vastTag": "Your Code Vast Ads Adsterra",
"adText": ""
}
],
"adCTAText": false,
"adCTATextPosition": ""
}
});
</script>
7. Tempelkan kode script fluid player anda ke notepad. Edit pada bagian ini, seperti gambar berikut:
Gambar oleh : Nightshade.my.id
9. Langkah terakhir, salin semua kode script fluid player yang sudah di edit kemudian tempel ke bagian widget html template blog atau situs web anda.
Saat ini anda sudah berhasil memasang iklan vast adsterra di blog dan mulai menghasilkan uang dari tayangan iklan vast adsterra.
Kesimpulan
Adsterra merupakan jaringan periklanan alternatif adsense yang memiliki rating sangat baik dan banyak digunakan oleh blogger lainnya. Iklan Vast adalah salah satu jenis iklan tersedia di Adsterra yang sudah banyak di pakai oleh blogger. namun ada sebagian orang yang belum tahu dan mengerti cara memasang kode iklan vast adsterra melalui fluid player.
Setelah membaca artikel ini, saya yakin anda telah mendapatkan semua informasi yang diperlukan dan berhasil memasang iklan vast di situs website anda, sesuai petunjuk yang diberikan di artikel ini.
Terima kasih sudah membaca, jangan lupa untuk memberikan komentar jika memiliki pertanyaan.
Penutup
Sekian artikel kali ini, jika artikel ini bermanfaat jangan lupa share ke akun sosial media anda agar teman, sahabat, dan yang lain tahu. Sampai jumpa di artikel berikutnya ya!




bagaimana jika vieo nya lebih dari 1 menit misal 2 atau 3 menit,,dan tolong jelaskan tujuan dari opsi control yang anda pilih karena settingan control sebelah berbeda
BalasHapussaya kurang paham mengenai itu
Boleh gan, sesuai selera
HapusTetapi akan lebih maksimal jika video kurang dari 2 menit, untuk settingan control yang sebelah kiri itu untuk menampilkan tombol pause,play,kecepatan pemutar video dll. Untuk bagian kanan (advertising) itu untuk menentukan posisi iklan vast muncul, pre-roll (iklan tampil di awal sebelum video) mid-roll (iklan tampil di tengah waktu video) post-roll (iklan terus tampil seiring dengan berjalannya video) on pause roll (iklan tampil jika video di pause) terima kasih sudah berkomentar gan.
Saya masih agak bingung
BalasHapussama cuy, apa lagi saiya
Hapus